Hasil Akhir:
Langkah 1:
- Buka Gambar Latar , dan membuat teks Anda dengan menggunakan warna # 77a5c2 .Font yang digunakan adalah Alba , dan ukuran yang 500px. Gandakan layer teks, dan kurangi Fill nilai 0 .
- Double klik pada asli layer teks dan menerapkan layer styl berikut:
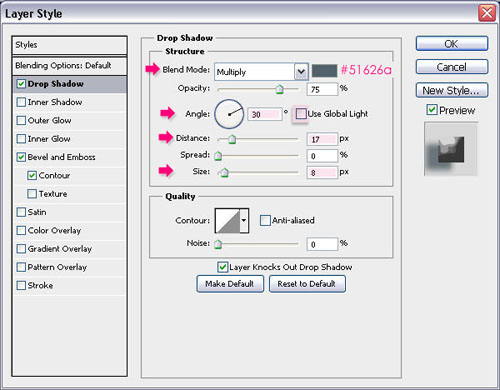
- Drop Shadow: sesuaikan dengan gambar
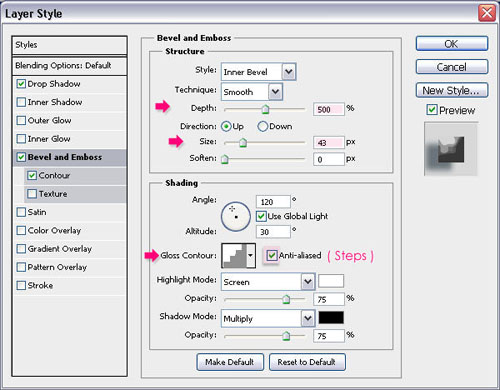
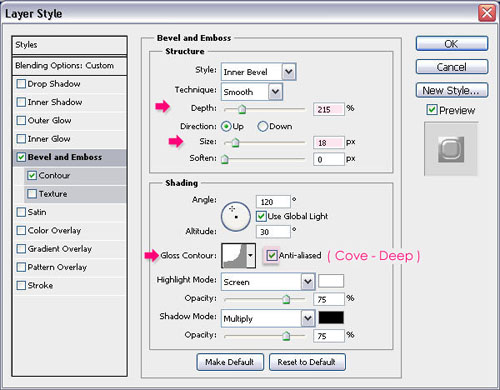
- Bevel dan Emboss:
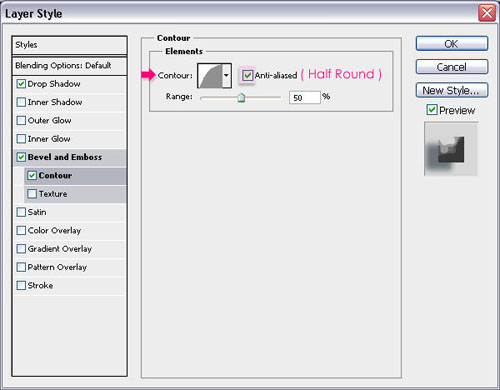
- Contour:
Hasilnya akan terlihat seperti ini.
Langkah 2:
Double klik pada layer copy teks untuk menambah layer style:
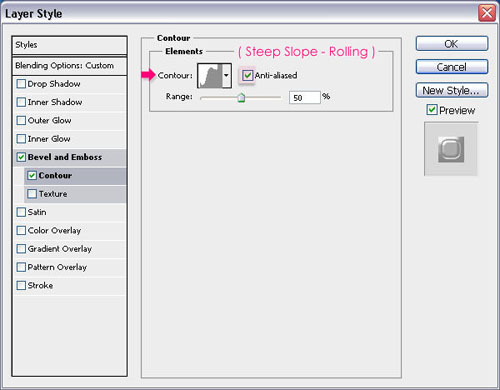
- Bevel dan Emboss:
- Contour: untuk ini anda harus customisasi sndiri dengan cara 2 kali klik padah kotak gambar Contour
Teks harus terlihat lebih mengkilap sekarang, dan bahkan lebih reflektif.
Langkah 3:
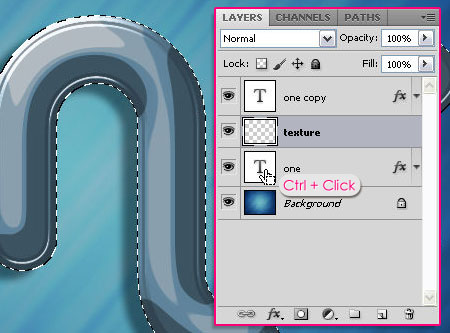
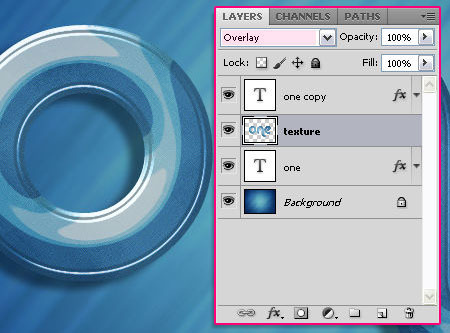
- Buat layer baru antara kedua lapisan teks dan berinama "tekstur". Tekan Ctrl dan klik tombol pada salah satu ikon teks lapisan untuk membuat pilihan.
- Mengatur Foreground color # 164b7c dan Background color # b2ebfc . Pergi keFilter -> Render -> Clouds . Lalu tekan Ctrl + D untuk menghilangkan seleksi.
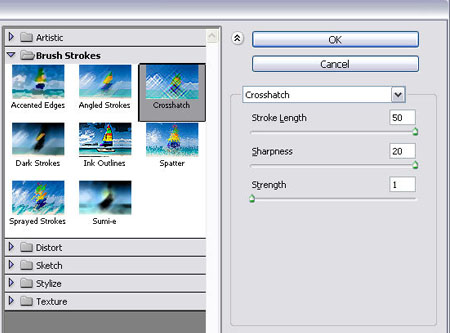
- Pergi ke Filter -> Brush Strokes -> Crosshatch , dan ubah Stroke Length ke50 , yang Sharpness untuk 20 , dan Strength untuk 1 .
seharusnya teksturnya akan seperti ini.
- yang terakhir, ubah Blend Mode layer "tekstur" ke Overlay .
dan Inilah hasil akhirnya.






































































 Subscribe to email feed
Subscribe to email feed







.jpg)